Cyber Security News Aggregator
.Cyber Tzar
provide acyber security risk management
platform; including automated penetration tests and risk assesments culminating in a "cyber risk score" out of 1,000, just like a credit score.Rebuilding My Playbook .. Knowledge Base
published on 2017-12-13 11:00:00 UTC by Carlos PerezContent:
I find myself in the situation where I lost my personal playbook by user error. I accidentally deleted the VM where I ran xWiki where it was kept and did not realized the mistake until days later. Even if painful to rebuild it is a good opportunity to think on how to better organize it and put it in a more flexible format.
I Initially called my collection of techniques as playbook, but in reality they where not one. It was simply a collection from which I wold pull depending on the situation and as reference when writing presentations, blog posts and reports. To me a playbook is a collections of plays, each play composing of multiple steps that would vary depending environment and purpose. So the term playbook really did not fit. As I rebuild now I have decided to call it a Knowledge Base. By calling it a Knowledge Base this gives me the advantage to properly later build a real playbook where I can cover small samples of multiple steps and tools together that I can pull in to planning in to the different stages using the PACE (stands for Primary Alternate Contingency Emergency) principal where it makes sense.
If you have ever taken the OSCP Exam from OffensiveSecurity you have learned the importance of having a knowledge base with the right information. You also learn as you progress through the material and labs to build and hopefully not fail on the first try.
Format
Before I was using a Wiki that I had on a VM that I could access in my home network. This was a painful way of keeping it since I had to keep the VM updated and it consumed some resources in my lab virtual infrastructure. I have to admit it was overkill. For my new version I have decided to go based on my experience working with Joel Bennett on the The Unofficial PowerShell Best Practices and Style Guide and use text files using the Markdown format. I can create and maintain the files with any text editor. Being text files will also allow me to manage the information using Git and keep the info synced with any source code platform of my choosing.
In addition to being able look at the formatted information in a web browser, there are multiple tools that allow me to convert the markdown files in to a PDF, Word, EPub, Mobi and other formats of my choosing.
Structure
For the knowledge base I decided to use the following structure:
- Infrastructure
- Blue
- Red
- Post-Exploitation
- AWS
- C2
- Collection
- CredentialAccess
- DefenseEvasion
- Discovery
- Execution
- Exfiltration
- LateralMovement
- Persistence
- PrivilegeEscalation
- Azure
- C2
- Collection
- CredentialAccess
- DefenseEvasion
- Discovery
- Execution
- Exfiltration
- LateralMovement
- Persistence
- PrivilegeEscalation
- Linux
- C2
- Collection
- CredentialAccess
- DefenseEvasion
- Discovery
- Execution
- Exfiltration
- LateralMovement
- Persistence
- PrivilegeEscalation
- macOS
- C2
- Collection
- CredentialAccess
- DefenseEvasion
- Discovery
- Execution
- Exfiltration
- LateralMovement
- Persistence
- PrivilegeEscalation
- Windows
- C2
- Collection
- CredentialAccess
- DefenseEvasion
- Discovery
- Execution
- Exfiltration
- LateralMovement
- Persistence
- PrivilegeEscalation
- AWS
- Recon
- Network
- OSINT
- Web
- Controls
- Windows
- Linux
- macOS
- Network Infrastructure
- Routing and Switching
- Wireless
- Network Storage
Under each folder I have created a index.md file that I will use as the TOC for each section, by having it this way I can re-arrange the folders with the files inside and not have to modify much when doing it. Each folder as I add information may have a images folder that I will use to house images for the documents created in it. For the Post-Exploitation sections I followed the MITRE ATT&CK Matrix since it is already well documented and organized.
Getting Started
For my rebuild I will start by creating a TOC on the Readme.md file as I progress in Markdown:
# Traecraft Knowledge BaseThis is my Knowledge Base for both Red and Blue team information.
## Table of Content
- [Infrastructure](./Infrastructure/index.md)- [Recon](./Recon/index.md)- [Post-Exploitation](./Post-Exploitation/index.md)- [Controls](./Controls/index.md)- [Network Infrastructure](./NetworkInfrastructure/index.md)
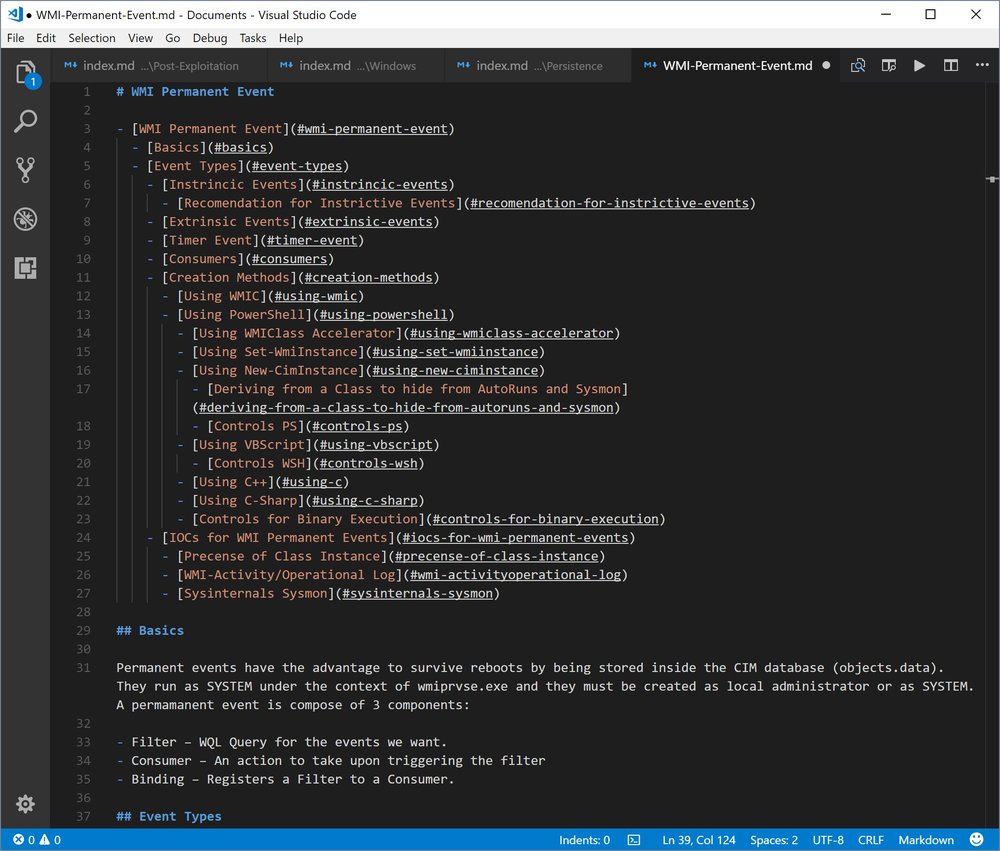
I'm using Visual Studio Code, when look at the preview with Ctrl-Shift-V I can click on a entry and it will open the index.md file for me so I can edit it. I'm aiming to start with WMI Permanent Event Persistence so I click on Post-Exploitation and edit the index.md file for that section:
# Post-Exploitation- [Windows](./Windows/index.md)- [macOS](./macOS/index.md)- [Linux](./Linux/index.md)- [Azure](./Azure/index.md)- [AWS](./AWS/index.md)
Next Windows:
# Windows Post-Exploitation Tradecraft- [C2](./C2/index.md)- [Collection](./C2/index.md)- [Credential Access](./CredentialAccess/index.md)- [Defense Evasion](./DefenseEvasion/index.md)- [Discovery](./Discovery/index.md)- [Execution](./Execution/index.md)- [Exfiltration](./Exfiltration/index.md)- [Lateral Movement](./CLateralMovement2/index.md)- [Persistence](./Persistence/index.md)- [Privilege Escalation](./PrivilegeEscalation/index.md)
I now click on Post-Exploitation and I create the Markdown file for WMI persistense:
# Windows Persistense Techniques- [Windows WMI Permanent Events](./WMI-Permanent-Event.md)
As I add the entry I want to make sure to not only cover commands but how it actually works, add links to references and supporting pages. I also make sure to cover IOCs and link to documents under Control section if the technique can be blocked or logged with additional steps. If you are Blue this is what you need, if Red this is what you need to be putting in to your reports and checking for when obtaining situational awareness.

Now you have seen how as I add stuff I keep building and expanding my Knowledge Base. With time more than likely the structure will change but I will keep adding to it.
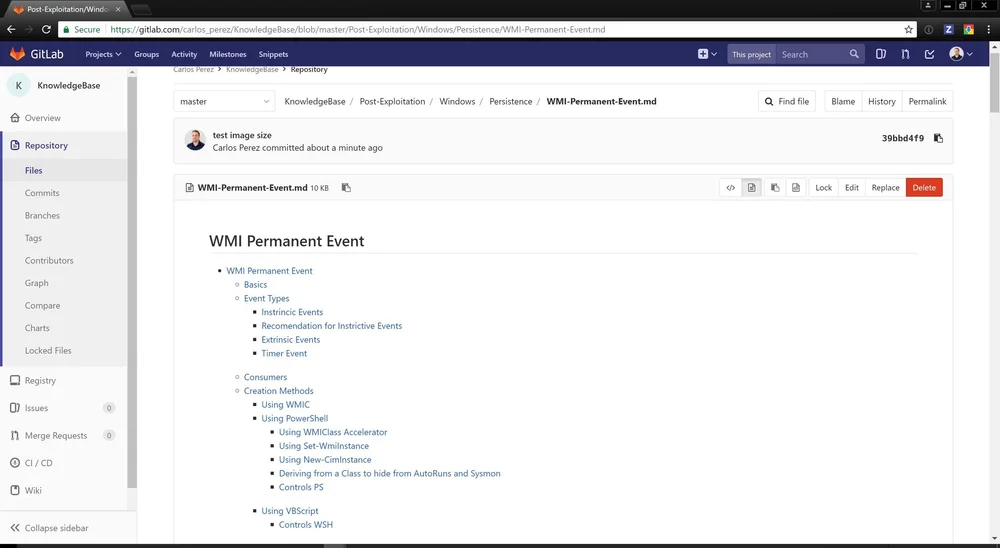
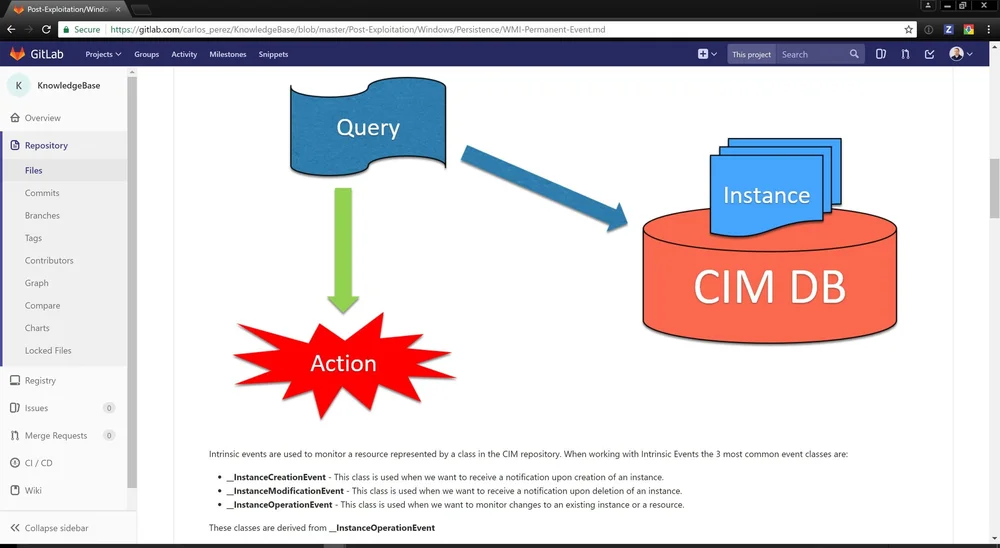
Now that it is done I can commit my code to either Bitbucket, Gitlab or GitHub to keep a copy of the data that I can keep synced for my personal use or in a team. Most platform will automatically format Markdown files in to HTML for you to read. Here is how mine looks in my private GitLab repository.

The image size I have found it is hard to control unless you use HTML, it will be something I will need to add a snippet to VS Code to help me with.

As Always I hope you find the information useful. In this case I'm sharing the start of a long process as I rebuild and re-learn and explore the wealth of knowledge that makes up our profession.
https://www.darkoperator.com/blog/2017/12/10/nmba1hrmndda8m3eo7ipoh7bxvphz4
Published: 2017 12 13 11:00:00
Received: 2022 10 01 03:48:55
Feed: Blog
Source: Blog
Category: Cyber Security
Topic: Cyber Security
Views: 13
